SP0076.简易宿舍管理系统
创建于:2024-02-21 10:05
更新于:2024-02-21 23:41
浏览:1322
SP0076.简易宿舍管理系统
视频为无声录制,主要是教大家使用我的牛腩代码生成器在线版http://gencode.niunan.net/
观看地址:https://www.bilibili.com/video/av1900955883
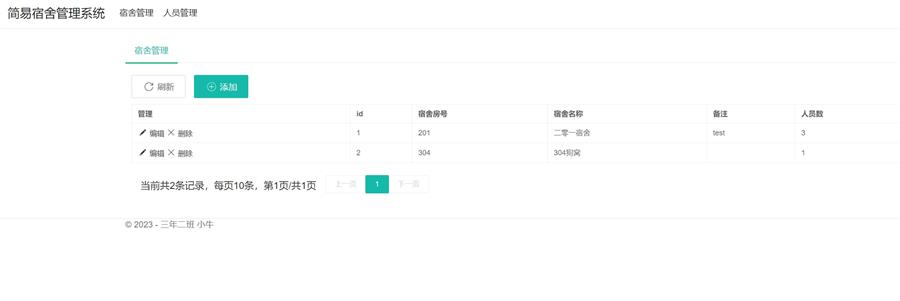
宿舍表ShuShe:
Id,int,宿舍表主键自增
RoomNo,string,宿舍房号
RoomName,string,宿舍名称
Remark,string,备注
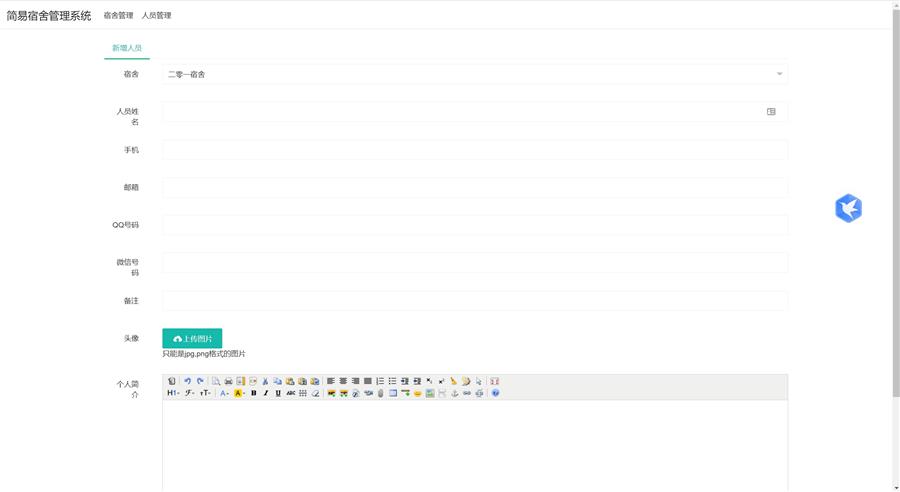
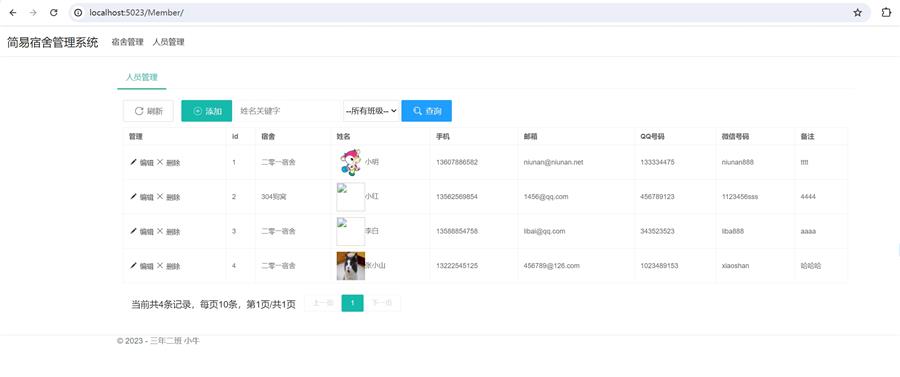
人员表Member:
Id,int,人员表主键自增
RoomId,int,宿舍表主键
UserName,string,人员姓名
Phone,string,手机
Email,string,邮箱
QQ,string,QQ号码
WeiXin,string,微信号码
Remark,string,备注
Img,string,头像
Body,string,个人简介
表设计出来了以后就直接用我以前自己写的代码生成器生成相应的增删查改代码,然后就完了,用sql server+sqlsugar
步骤:
1. http://gencode.niunan.net/ 生成所有代码,注意要定义好命名空间,如ShuSheSystem, 生成的zip包下载备用
1.1 本地创建好数据库并用代码生成器生成相应的表创建语句,相关的字段类型长度可按需修改
2. 本地VS创建项目,asp.net core(模型视图控制器),名字ShuSheSystem.Web, 然后再添加类库ShuSheSystem.DAL和ShuSheSystem.Model
3. 把第一步的代码全部复制到第二步的文件中,改appsetting.json里的数据库连接字符串
4. 引入NUGET包:
SqlSugarCore
Microsoft.AspNetCore.Mvc.NewtonsoftJson
5. DAL层引用Model层,Web层引用DAL和Model层
6. 运行,顺利的话就可以看到效果了,只是做了个简单的对数据库表的增删查改,其他要改什么的就自己去弄了
7. 如果要加上在线编辑器和头像上传的可以给表加字段,我默认定义是Img字段是图片上传,Body字段是在线编辑器,相关的在线编辑器可以直接在我那网站上下载到,用的kindeditor, 记得数据库也要相应修改
8. 做完收工,整个项目结束,做这玩意主要是再来重新熟悉一下自己以前写的代码生成器的用法